本文介绍前端开发中的CSS部分知识。
CSS基础
语法
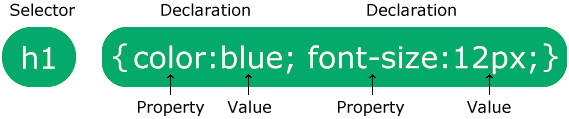
CSS的语法包括:选择器,声明(属性和值)

选择器
简单选择器(根据名称、id、类来选取元素)
选择器 实例 实例描述 .class .intro 选取所有 class=”intro” 的元素。 #id #firstname 选取 id=”firstname” 的那个元素。 * * 选取所有元素。 element p 选取所有 元素。
element,element,.. div, p 选取所有 元素和所有元素。
组合器选择器(根据它们之间的特定关系来选取元素)
伪类选择器(根据特定状态选取元素)
伪元素选择器(选取元素的一部分并设置其样式)
属性选择器(根据属性或属性值来选取元素)
备注:
- class和className的区别
class是HTML中用来为元素分配类名的属性。className是JavaScript中的一个属性,用于获取或设置HTML元素的class属性值。
- id和class的区别
id属性为元素提供了一个唯一的标识符。页面上每个id的值必须是独一无二的,即一个HTML页面中不能有两个相同的id值。,它们在锚点链接(用于页面内部跳转)、表单标签与其控件的关联(通过label的for属性)等方面特别有用class属性用于指定一个或多个类名,同一个类名可以应用于页面上的多个元素。也就是说,多个元素可以共享同一个class。非常适合用于定义一组元素的共同样式。
使用方法
- 行内样式
- 将 style 属性添加到相关元素
- 外部样式
- 内部样式
- 在 head 部分的